Kurt Vonnegut Fan Page
My first ever coding project incorporates HTML, CSS, and some basic JavaScript, everything I've learned in the first SheCodes Basics course. I wanted to pay an homage to the iconic design of the Vonnegut books from the paperback series published by Dial Press, so I replicated the double stripes in the titles and a fun dominant colour.
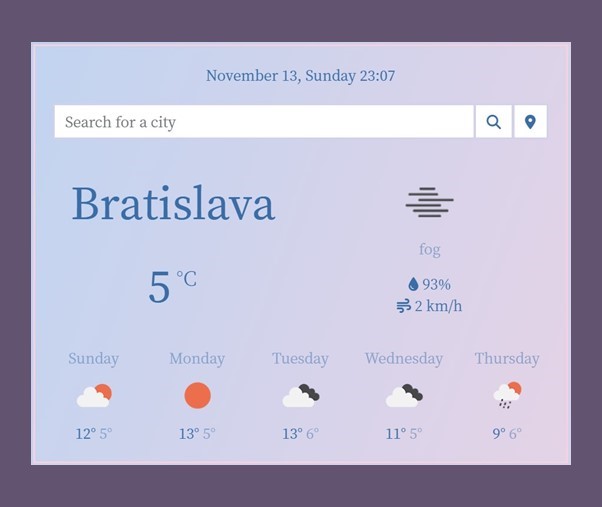
See for yourselfVanilla JS Weather App
The project is a finale of the second SheCodes Plus course that lasted eight weeks. This project is a showcase of my newly gained knowledge on JavaScript and a much quicker way of building a nice-looking page with Bootstrap. I've also peeked into what it takes to work with API, I've created a new habit of pushing everything on GitHub, and also I've got familiar with hosting a page on Netlify.
See for yourself
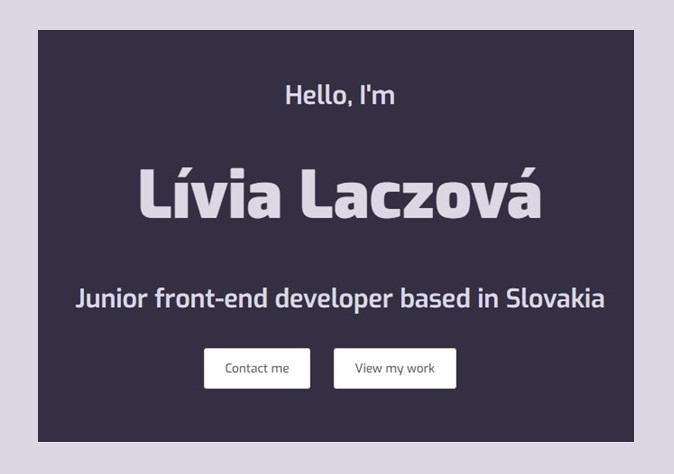
Responsive Portfolio Website
This is getting a bit meta... but since this project is the end result of the SheCodes Responsive course, it deserves to be here. I've put together a fully responsive website that works like a charm on large devices as well as on the smaller ones. It shows I can manage multiple .html pages and more confidently explore the fully responsive design elements with Bootstrap and CSS. If that still isn't enough, this page is also SEO-friendly!
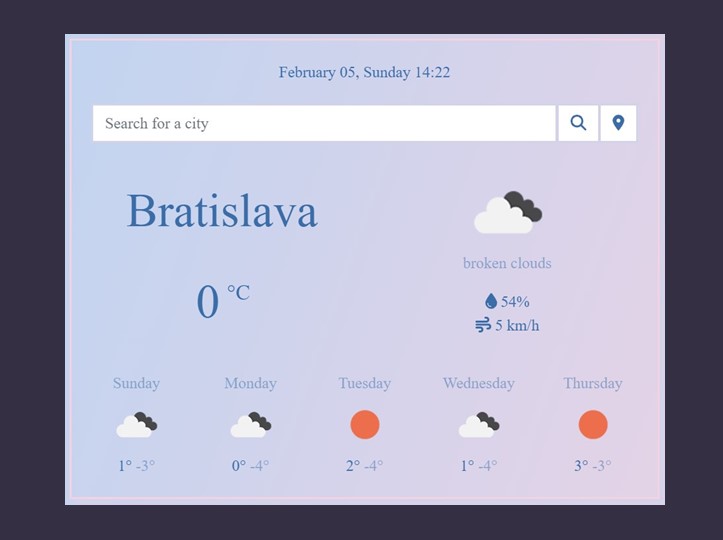
React Weather App
This Weather App looks the same as the Weather App from the Plus course but there is a major difference. This one is built with React. I managed to build my Weather App in a completely different environment with newly learned coding techniques. In React the code is much more elegant and well arranged thanks to individual components. This project shows my ability to recreate a design in new coding conditions and learn more refined and modern ways of coding.
See for yourself